Getting Started
Main Concepts¶
The web modeler is a generic modeling tool. This means, you can use one and the same tool to apply several different DSLs. At the core of the tool there are four main concepts:
| Concept | Purpose |
|---|---|
| Element | Every model element that you create is an ‘Element’. The meaning of an ‘Element’ depends on the DSL that you use. It could for instance be a database entity, an application or a service. Elements can be linked to each other. |
| Module | A ‘Module’ is a container for elements. It helps you organize your model elements. An ‘Element’ is owned by a ‘Module’ and cannot exist without it. It can be moved from one module to another, though. |
| Model | A ‘Model’ is a container for modules. All modules that are assigned to a model and all modules that are related to those modules through their module dependency trees belong to a model. Model serves also another purpose: When you work in different teams on different projects, you can create one model for every team/project. This way you can separate the model elements for each team. The web modeler lets you select a “model context”, which hides model elements from you that are not related to the selected model context (e.g. in search results). |
| Generation Input | A ‘Generation Input’ determines the input for code generators. You have to assign exactly one model to a generation input. In addition to this, you can assign some elements and some modules. These special assignments mean selected elements or selected modules. A code generator knows about these selections and can process the generation input accordingly. |
Flexible Input for Code Generation
Each of the above concepts can be used as input for code generators. If, from a starting model element, you can reach all relevant elements through links between them, it is sufficient to provide an element id as input for a code generator. With other, more complex models, it might be necessary to create a model and define that one as being the input for the generation. And finally, if you need the semantics of “selected elements” in a code generator, you have to use ‘Generator Input’ as input for it.
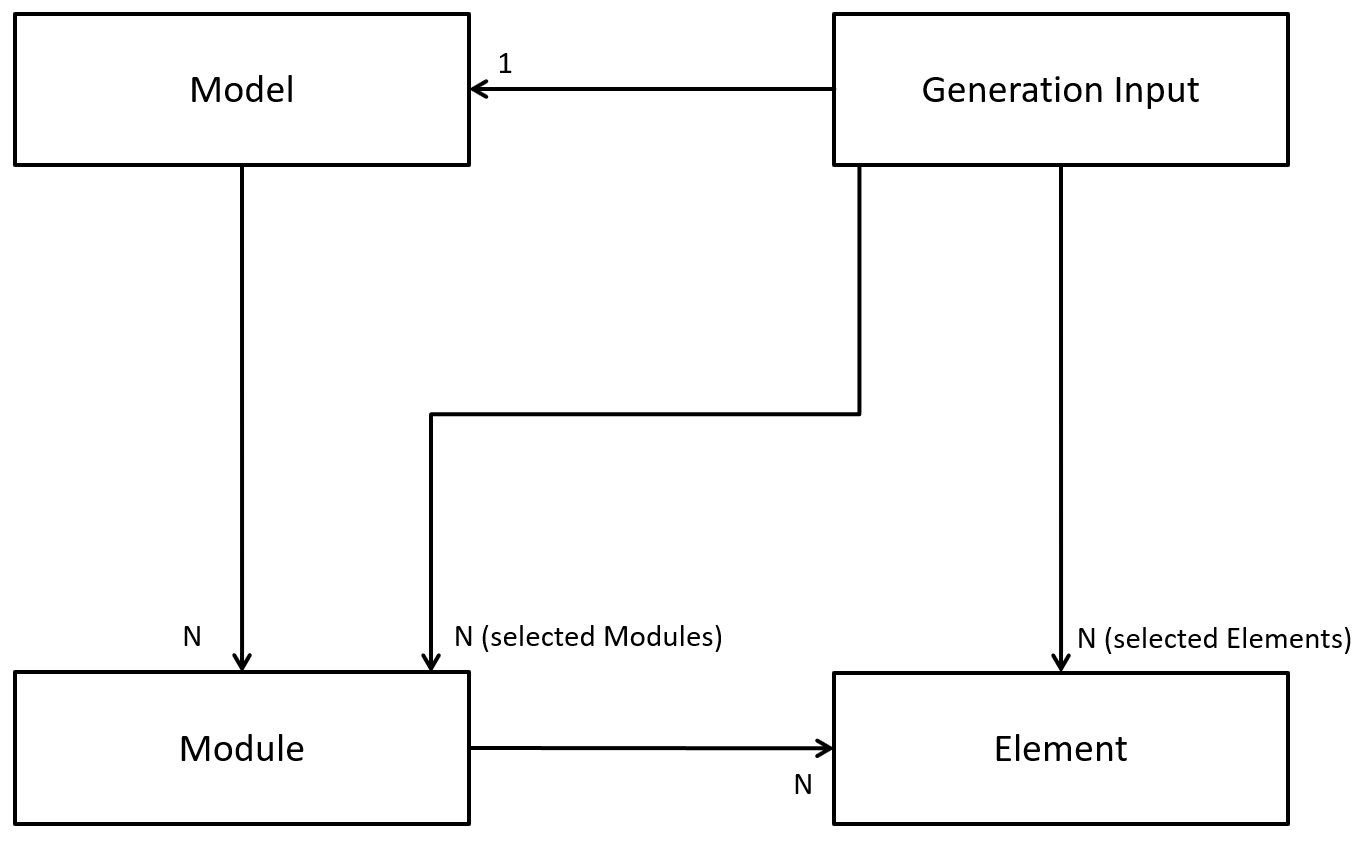
The following picture shows the relations between these concepts:

Deletion
- Deleting a module deletes all of its elements as long as they’re not used somewhere else.
- Deleting a model doesn’t delete any of the assigned modules.
- Deleting a generation input doesn’t delete any of the assigned models, modules or elements.
Options of Elements¶
Every element can have options. The following option types exist:
- Enumerated
- Number
- Floating Point Number
- Text
- Multiline Text
- Boolean
- File
An option can have a single or multiple values. Options are edited in the Element Wizard View.
Links between Elements¶
Every element can be linked to other elements, according to the rules that are defined in DSLs. A DSL can define certain element types to be owned by other elements of another type. Owned means that when you delete the owner, the owned element gets deleted, too. And: You can only create the owned element when there exists an owner.
A link is in itself unidirectional. Not only elements but also links can have options set. This is rarely the case, though. Links are edited in the Element Wizard View.
Bidirectional Links
A link from element A to B and another link from element B to A can be defined to belong to each other, to be bidirectional (according to the datastructures to store models). This functionality is, as of the writing of this documentation, not yet implemented in the web modeler.