Diagram
In this view you can see elements and links between those elements, in the form of a diagram.
The starting point for the diagram calculation is always one single element (we call it the diagram’s “root element”).
The element’s primary key value is passed as a query parameter: elementPk.
You cannot edit the diagram in any way. Its has an automatic layout. However, you can edit options that have an effect on the resulting diagram.
| Layout Option | Effect |
|---|---|
| Graph Depth | Determines how deep a sequence of links is followed by the layout algorithm. That depth is taken into account for both directions. |
| Direction | Outgoing, Incoming or Both Starting from the root element, either links from the element to other elements (Outgoing) or links from other elements to the element (Incoming) or both are processed. The defined direction is not only followed for the root element but also for all other elements that are going to be displayed. |
Navigation¶
There is an outline of the diagram in the upper right corner of the view. You can drag the area within the blue lined rectangle and move it around to move the diagram itself. This way it becomes easy to examine a big diagram without having to zoom out (then not being able to read anything anymore).
With a single click on an element of the diagram, its name, type, modulde and options (if there are some) are displayed. From there you can navigate to the Element Details View or the Module Details View.
Tip
There is a shortcut to open the Element Details View of an element in the diagram: Just double-click the element in the diagram.
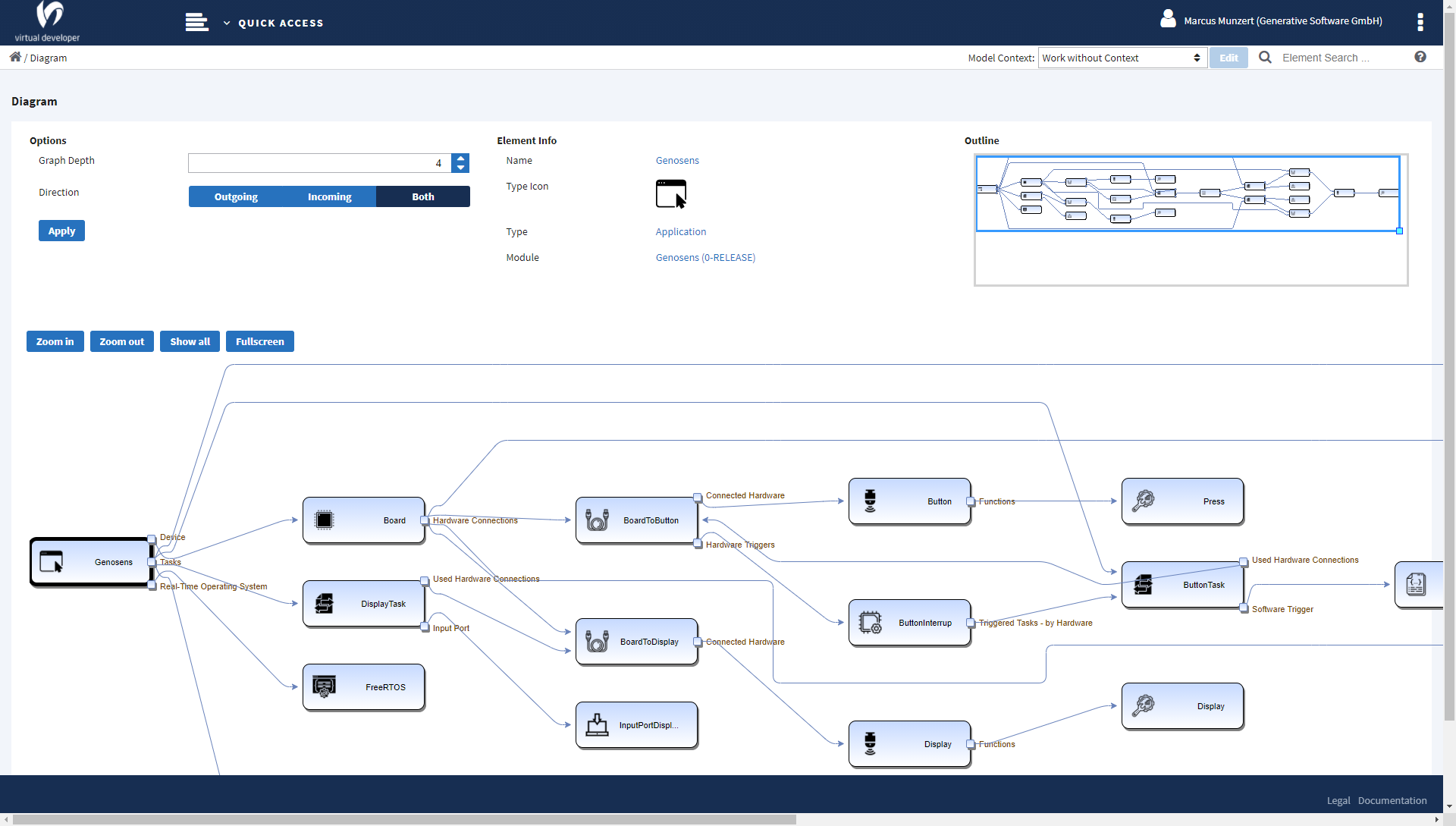
Screenshot¶
This is a screenshot of the diagram view: